طراحی و چاپ از جمله مشاغل پرهزینه و گرانقیمت محسوب میشود. و البته باید گفت که این هزینهها صرفا مالی نیستند بلکه زمان صرف شده برای طراحی را نیز باید بخشی از آن در نظر گرفت. و مطمئنا آخرین چیزی که یک طراح و مشتری میخواهند یک نتیجه مناسب است و انتظار داشتن یک کار چاپ شده با کیفیتی عالی و بدون خدشه و ایراد کاملا طبیعی و قابل قبول است. در ادامه با نکات طراحی در چاپ بیشتر آشنا خواهید شد.
1 – تفاوت بین RGB و CMYK
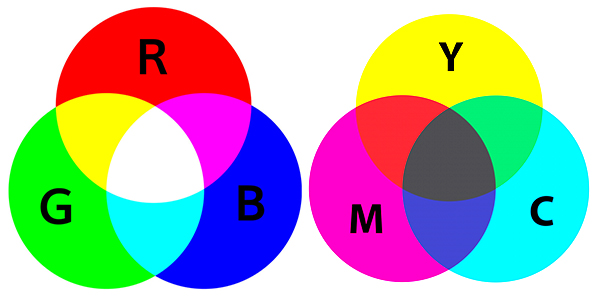
اولین نکته ای که هر طراحی در ابتدای کار خود باید از آن مطلع باشد و به آن دقت کن تفاوت بین مودهای رنگی است. سیستم و ساختار نرم افزاری که طراحی و تنظیم رنگها را انجام میدهد با سیستم چاپ و پرینت کار شما متفاوت است. نمایشگرها و سیستمهای کامپیوتری از مود رنگی RGB استفاده میکند. این سیستم برای نمایش رنگهای مختلف از ترکیب سه رنگ اصلی آبی و قرمز و سبز استفاده میکند. اما در سیستم چاپ از ترکیب چهار رنگ اصلی آبی فیروزه ای، قرمز ارغوانی، زرد و سیاه برای به دست آوردن رنگهای مختلف استفاده میشود.

باید بدانید که سیستم RGB دامنه وسیعتری نسبت به رنگهایی که دستگاههای چاپ مختلف میتوانند انجام دهند، دارد. و دقیقا همینجا پاشنه آشیل بسیاری از مشکلاتی که پس از چاپ و تحویل به مشتری دامن طراحان و ناظران چاپ را میگیرد.
اگر طرحهای شما برای نمایش در سیستمهای دیجیتال استفاده میشود میبایست که سیستم نرم افزار و مود رنگی فایل خروجیتان در حالت RGB تنظیم شده باشد. و اگر آن را برای چاپ آماده میکنید باید در نرم افزارهایی با امکان خروجی مود رنگی CMYK انجام دهید.
به هر حال، حتی زمانی که با مورد رنگی CMYK طراحی میکنید باز هم آن چیزی که در صفحه نمایش میبینید باز هم تفاوتهایی گاها چشمگیر با خروجی کارتان پس از پرینت و چاپ خواهد داشت. به همین دلیل گرفتن پرینت پیش از چاپ (proof) اهمیت بسیار زیادی دارد.
2- اهمیت رزولوشن (تراکم)
زمانی که طراحی وب انجام میدهید رزولوشن صفحه و تصاویر موضوع مهم و خاصی نیست. اما وقتی زمانی که طراحی را برای چاپ انجام میدهید لازم است که از تصاویر و فایلهایی با رزولوشن بالا و کیفیت مناسب استفاده کنید. در غیراینصورت خروجی طرح شما به صورت تار و بی کیفیت و با رنگهایی مایوس کننده چاپ میشود.

برای خروجی چاپ، نکته ای که بسیار باید به آن اهمیت دهید و نگران آن باشید DPI تصویر (Dot Per Inche) است. همانطور که از نام آن مشخص است، منظور از dpi تعداد نقاط در یک اینچ مربع را نشان میدهد. یعنی تعداد نقاطی که چاپگر شما در هر اینچ مربع ایجاد میکند.
در حالتی مناسب تنظیمات رزولوشن نرم افزار خود را 300 dpi در نظر بگیرید. بالاتر بردن این مقدار کمک خاص به شما نمی کند و تنها باعث بالاتر رفتن حجم فایلتان میشود.
همچنین توجه داشته باشید که DPI نباید باPPI یعنی (Pixle Per Inche) اشتباه گرفته شود. چرا که ppi مربوط به تراکم نقاط در یک اینچ مربع از فضای صفحه نمایشگر است و به همین دلیل برای طراحی دیجیتالی به جای طراحی چاپ استفاده میشود.
3 – بزرگنمایی تصاویر به کار رفته در طراحی
زمانی که به طرح خودتان بر روی مانیتور نگاه میکنید احتمالا خیلی کامل و عالی به نظر میرسد. اما اگر آن را در ابعاد بسیار بزرگتر (مثل پوستر یا حتی بیلبورد) و یا به طور چشمگیری کوچکتر (مثل کارت ویزیت) چاپ کنید باید در نظر داشته باشید که چگونه و تا چه اندازه عناصر مختلف در طراحی شما امکان بزرگتر یا کوچک شدن دارند.

از مهمترین عناصر مورد توجه در بحث بزرگنمایی بخش تایپوگرافی طراحی است. مثلا برای اطمینان از اینکه متن استفاده شده در طراحی کارت ویزیت قابل خواندن باشد، پیشنهاد میشود که از فونتهای نازک و ساده استفاده شود. اندازه آن نیز نباید به گونه ای باشد که پس از چاپ قابل خواندن نباشد یا اینکه به سختی بتوان متوجه متون روی کارت ویزیت شد.
از دیگر مشکلات مربوط به این بخش زمانی است که تصاویرتان را با اندازه ای بزرگتر از آنچه که هستند چاپ میکنید. خصوصا وقتی تصاویر رستر یا نقطه بیتی هستند باید آنها را با رزولوشن بالا استفاده کنید تا از تار شدن تصویر جلوگیری شود. اما تصاویر برداری (وکتور) نباید مشکلی در این زمینه داشته باشند. چرا که تصاویر برداری ذاتا بی نهایت مقیاس پذیر هستند.
4 – برشهای مورد نیاز
در مسیر چاپ و تولید یک پروژه، بخشی که کنارههای کاغذ را برشی میزند هیچگاه کاملا دقیق نیست. به همین دلیل طراحان همیشه بخشی از کنارههای طرح خود را برای برش در نظر میگیرند. و دقت میکنند که اطلاعات طرح در این حاشیههای کنار قرار نداشته باشد. چرا که در نهایت این حاشیهها برش خورده و دور ریخته میشود. به این حاشیهها در نرم افزارهای گرافیکی بلید (Bleed) گفته میشود و معمولا استاندارد ثابتی در حدود 5 میلی متر دارد. نرم افزارهای طراحی حرفه ای و خوب همیشه از خطوط راهنما برای هشدار برشهای حاشیه کار استفاده میکنند.

گاهی نیز در چاپخانه ها و صحافیهای مختلف مقدار برش را اندازههایی دیگر (معمولا کمتر) نسبت به استاندارد بالا تعیین میکنند که لازم است قبل از شروع به طراحی با چاپخانه هماهنگ و اطلاعات لازم دریافت شود. و اگر از پرینتر خانگی یا دستگاه چاپ دیجیتال استفاده میکنید به راهنمای دستگاه مراجعه و مقدار برش کنار کار را مشخص و در طراحی اعمال کنید.
5 – اهمیت نمونه خوانی و اصلاح (غلط گیری)
این بخش مطمئنا از بدیهیات و دانستههایی که هر طراحی از آن اطلاع کافی دارد، اما باز هم از اهمیت آن کم نمی شود. بزرگترین خطاها در چاپ همیشه موارد کوچکی هستند که از چشم طراح و سایرین دور و بی اهمیت بوده اند و به نوعی میتوان آنها را اشتباهات احمقانه دانست.

نمی توان مثل طراحی یک وبسایت به عقب برگشت و این اشتباهات را اصلاح کرد. پس اگر اشتباهی وجود داشته باشد به سادگی میتوان گفت که پولتان را هدر داده اید.
بدیهی است که باید املای کلمات را در کار خود بررسی کنید، اما در هر صورت با انجام این نوع بررسی به اندازه 75 درصد از راه را رفته اید و بسیاری از اشکالات باقی مانده اند. مواردی که ممکن است متوجه آنها نشوید مانند اسامی اشتباه در تایپ اسمهای خاص مثل اسم شرکتها و مواردی که جزء غلطهای املایی معمول نمی باشند. یا شمارههای تماس و آدرسهای داخل متن و ایمیل و غیره. و یا استفاده از فاصله و نیم فاصله در جای درست آن در افعال و حروف سجاوندی و غیره.
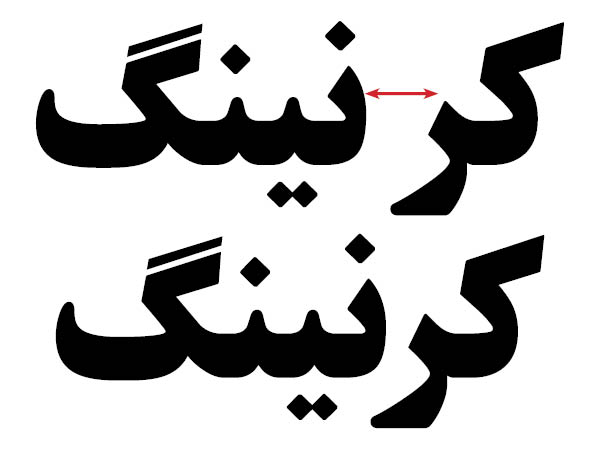
به علاوه تنها غلطهای املایی نیستند که میتوانند باعث خرابی کار شما شوند؛ ایرادهایی مثل کرنینگ (Kerning) نیز میتوانند پروژه شما را تحت الشعاع قرار دهند. کرنینگ به فواصل حروف در داخل کلمه گفته میشود. همچنین باید علائم موجود در متن را نیز بررسی کنید. اندازه خط تیره، فاصله علائم، فاصله خطوط و غیره.
به طور خلاصه، هر چیزی که ممکن است اشتباه باشد، احتمالا اشتباه خواهد بود، بنابراین بهتر است قبل از ارسال فایل و طراحی برای چاپ، هر چه بیشتر آن را بررسی کنید و ترجیحا برای این کار از یک چک پرینت استفاده کنید.
اینها فقط اصول اولیه آنچه که برای چاپ نیاز دارید بود. برای داشتن اطلاعات بیشتر پیشنهاد میکنم مقالات دیگر وبلاگ چاپ آقا را مطالعه کنید.
 چاپ آقا
چاپ آقا




مقاله ی خوبی بود ممنون از زحمتی که کشیدین، فقط به نظرم مفهوم ppi یکم اشتباه گفته شده بود، تعداد پیکسل در هر اینچ افقی یا عمودی از تصویر میشه نه هر اینچ مربع. در نهایت تعداد پیکسل تصویر از ضرب تعداد پیکسلهای طول و عرض عکس بدست میاد که اینجا واحدش پیکسل بر اینچ مربع میشه. با تشکر